It's not a surprise that Figma always has top-notch designs whether it comes to their website, community, or web forms.
Perhaps you've seen Figma's new Config 2024 website, which of course looks really cool. We loved the colourful animation above the section that leads to the tickets. But what we appreciated the most is the ticket form that perfectly matches the website's style guide. "How can I build something like this?", you would think. The Figma Config ticket form has obviously been designed in Figma itself, as up until now not a single form building tool allowed you this level of customisation. And in order to bring it to life, you definitely need coding skills.
But what if we told you that you can implement this exact form, 100% on brand, without a single line of code? We re-cerated the Figma Config 2024 ticket form and prepared a step-by-step guide.
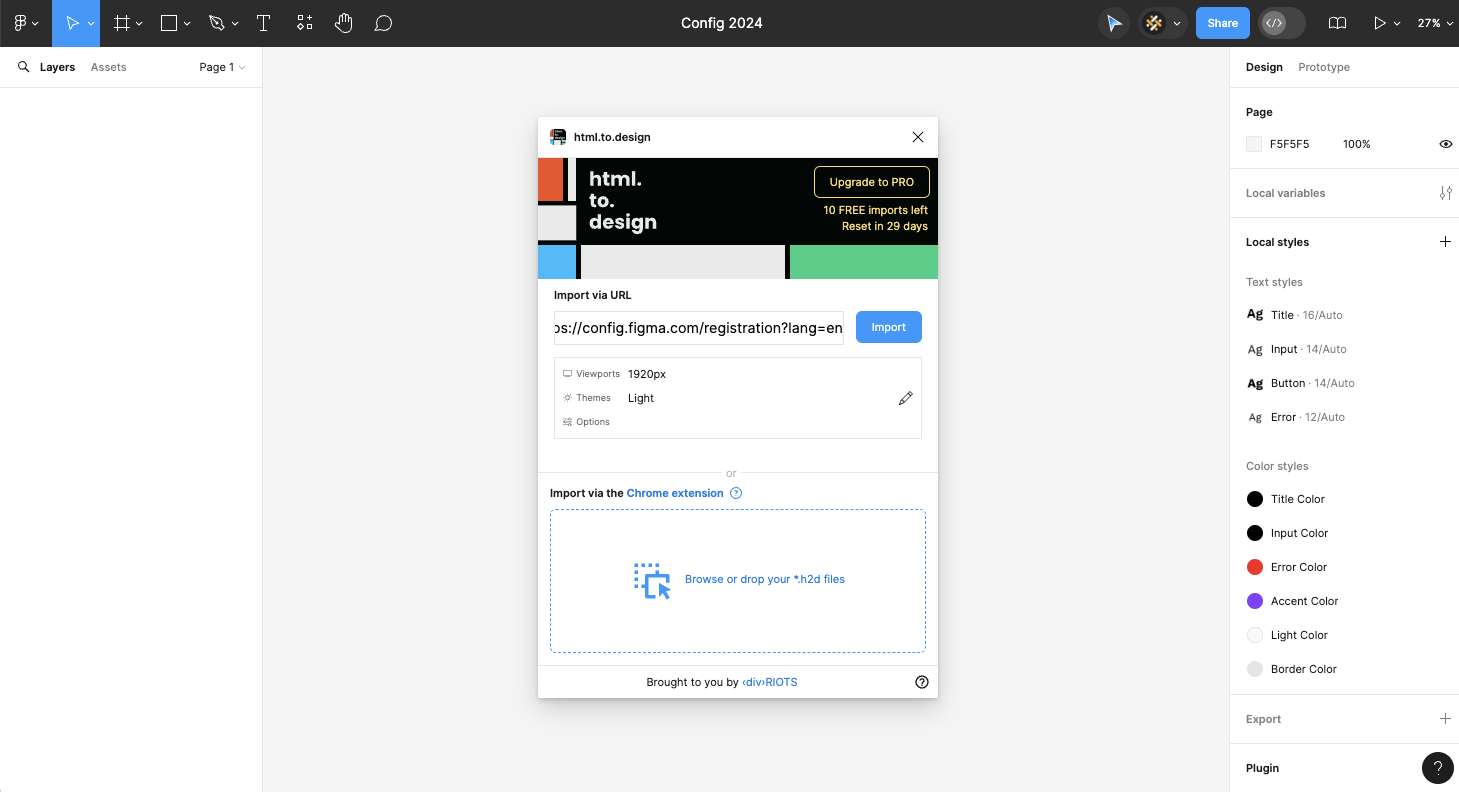
Step 1. Convert the Figma online form to a design with html.to.design

With the plugin html.to.design we were able to convert the form on the website into a design in Figma. This way, we have all the assets, colour palette and questions we need to ask. We will now need to turn this design into a functional online form without code.
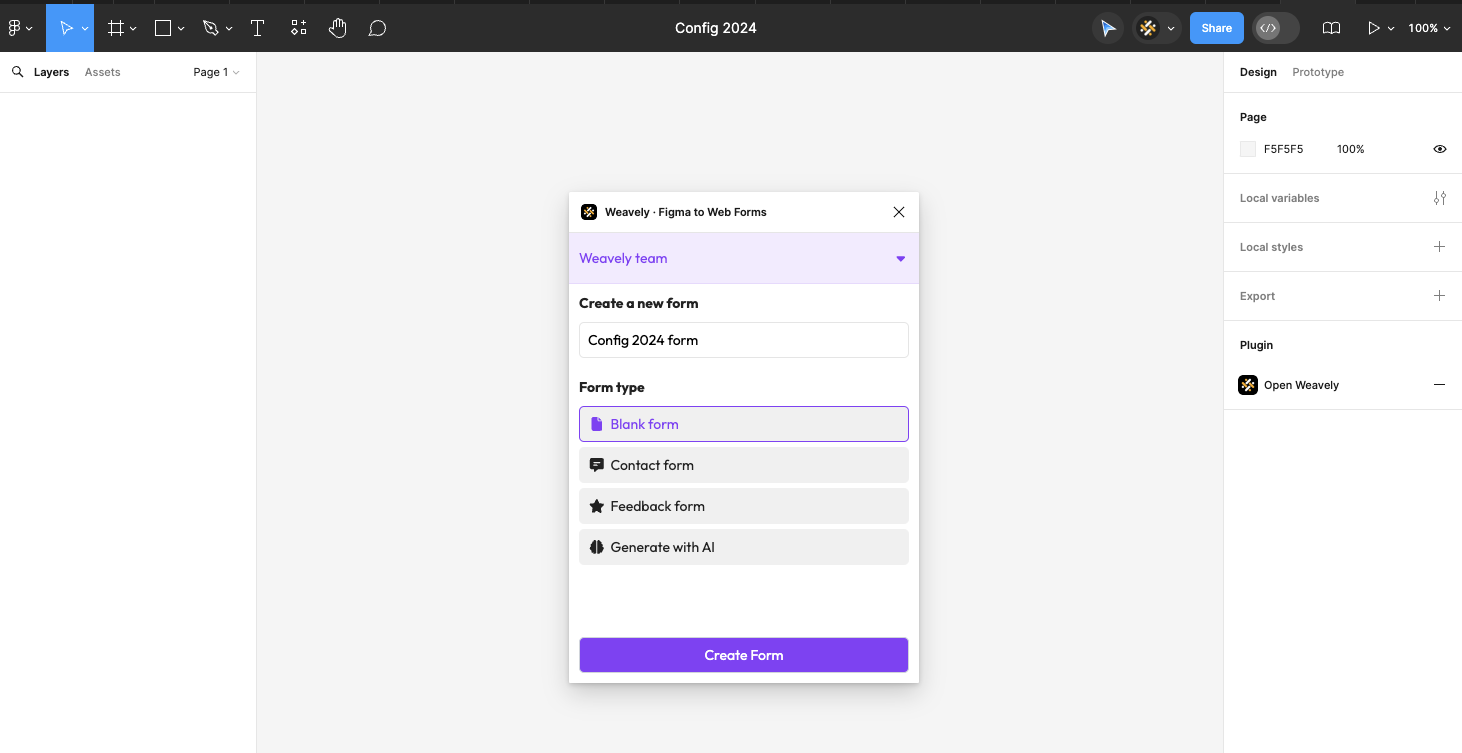
Step 2. Install the Weavely Forms plugin

The Weavely plugin lets you build functional forms in Figma and publish them live. It will help us turn our Config 2024 ticket form design into a online form without code. We open the plugin and create a form.
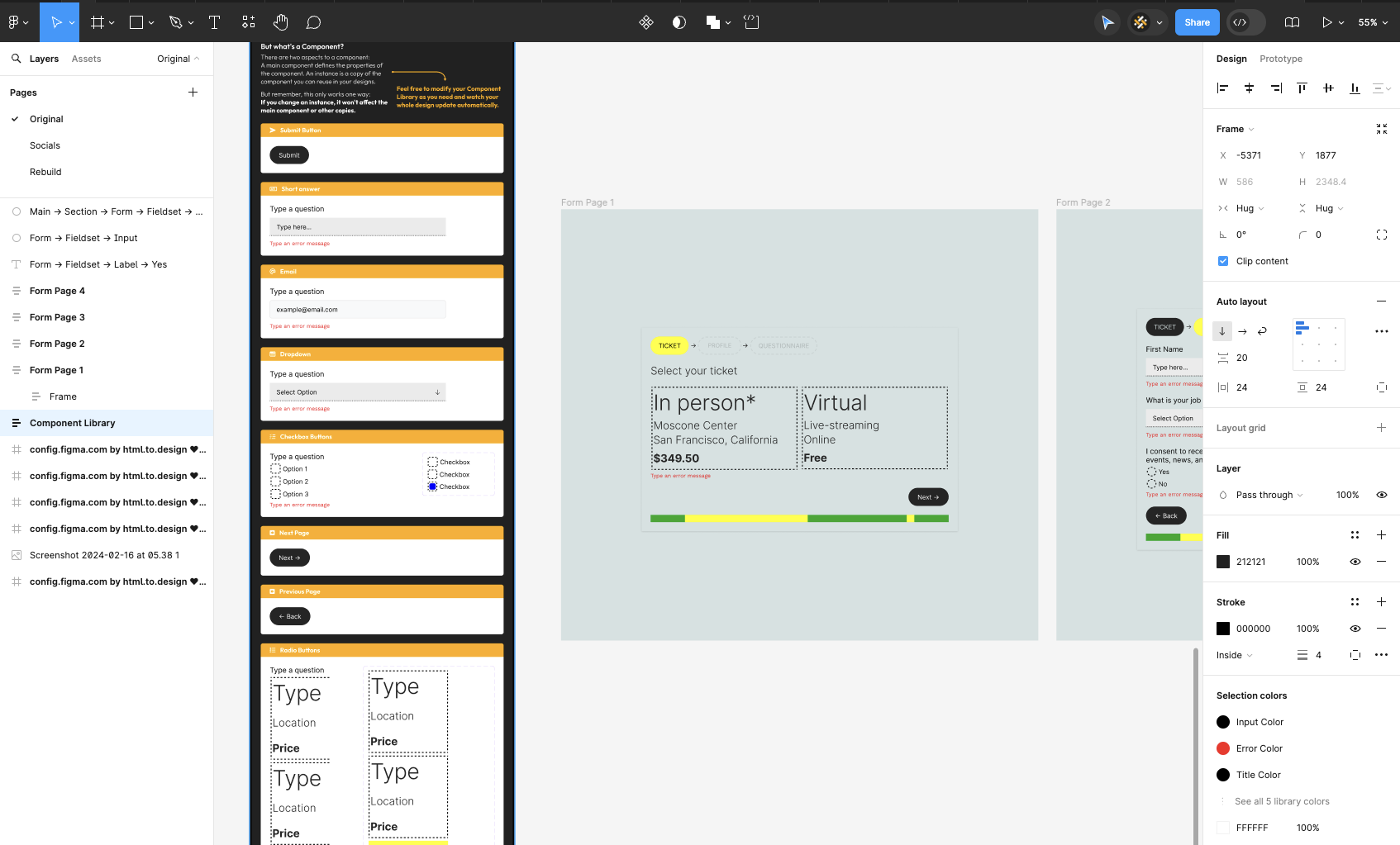
Step 3. Recreate the form using Weavely and its working form elements

The original Figma form has the following form elements: radio buttons, checkboxes, email address and multiple text fields. Taking the design of the Config 2024 ticket form as a base, we select required form elements from the Weavely component library and paste them onto our form. Since the original form consists of several pages, we create a multi-page form, which is very easy to do with the Weavely plugin.
The only work to be done before publishing the form is to style the form elements to match the form design. For example, changing the look of radio and checkbox buttons, adjusting the colours of the progress bar, navigation buttons, etc.
Once finished, we can publish the form straight away.
Your Config 2024 ticket form is live!

Above you can see the published version of the ticket form from the Figma config website that we managed to re-create with Figma, html.to.design and Weavely. It only took us one click to go from a design in Figma to a fully functional web form. Here we just copied a link to the form from the Weavely plugin and opened it in a browser. But you can also copy the embed code and easily embed the form on your website. For example, in this case Figma would embed it on their Config landing page.
If you want to build forms that look unique and as custom as this Config 2024 form, you can use the Weavely plugin for Figma. Create 100% custom advanced forms and surveys (with conditional logic and many other advanced features), collect responses, analyse data or send it to third-party platforms. All within Figma and with no code!




