Incorporating Figma prototypes seamlessly into your UX research surveys can be a revolution for design professionals. Not only does it improve your participants' interaction completing the study, but it also decreases the number of respondents that do not complete your research (each interaction is a chance to disengage!).
In this article, we'll explore two well-known form-building tools that enable you to incorporate Figma prototypes into surveys. We'll firstly take a look at Google Forms, one of the most popular form builders. Although Google Forms permits you to add Figma prototypes to your survey, the user experience may not be the best. Finally, we'll illustrate how to use Weavely, a "Figma to web form" plugin designed specifically for UX designers and Figma users.
Figma and Google Forms
Adding your Figma prototype to Google Forms is a straightforward, four-step process.
Step 1: Create Your Survey
An obvious step, but therefore not less important! Start by pressing the big colorful “+” button!

Step 2: Add a Follow-Up Question to Link it Your Figma Prototype
Depending on your survey structure, you might ask a question for each prototype or use a single prototype for multiple questions. Regardless, it's a wise move to make sure participants don't need to go back to the beginning of your survey if they accidentally close the prototype screen.

Step 3: Open Your Figma prototype to Copy a Link
This is likely a familiar step for you. Feel free to execute your prototype in "presentation" mode within Figma. Simply click on "Share prototype" and then copy the link provided in the modal.

Step 4: Add a Figma Prototype to a Google Form via Hyperlink
For the moment the only way you can add a Figma prototype to Google Forms is by adding a hyperlink to your question or to a description (e.g. using a “Title and description” block). Naturally, this is not the most ideal situation, as it opens a separate browser tab for your respondent. To address this concern, check out our next section on Weavely.

Figma and Weavely
Weavely stands out as a form-building tool designed exclusively for Figma. It empowers designers to craft forms and surveys within Figma, seamlessly converting them into functional web forms. For a quick understanding of this process, watch our video tutorial.
Unlike Google Forms, Weavely offers the capability to fully embed your Figma prototype directly into your survey. This guarantees that your respondents can navigate through it without having to leave the survey. Here's the four-step procedure to implement this feature in Weavely.
Step 1: Build a Form. Pick the Right Form Elements
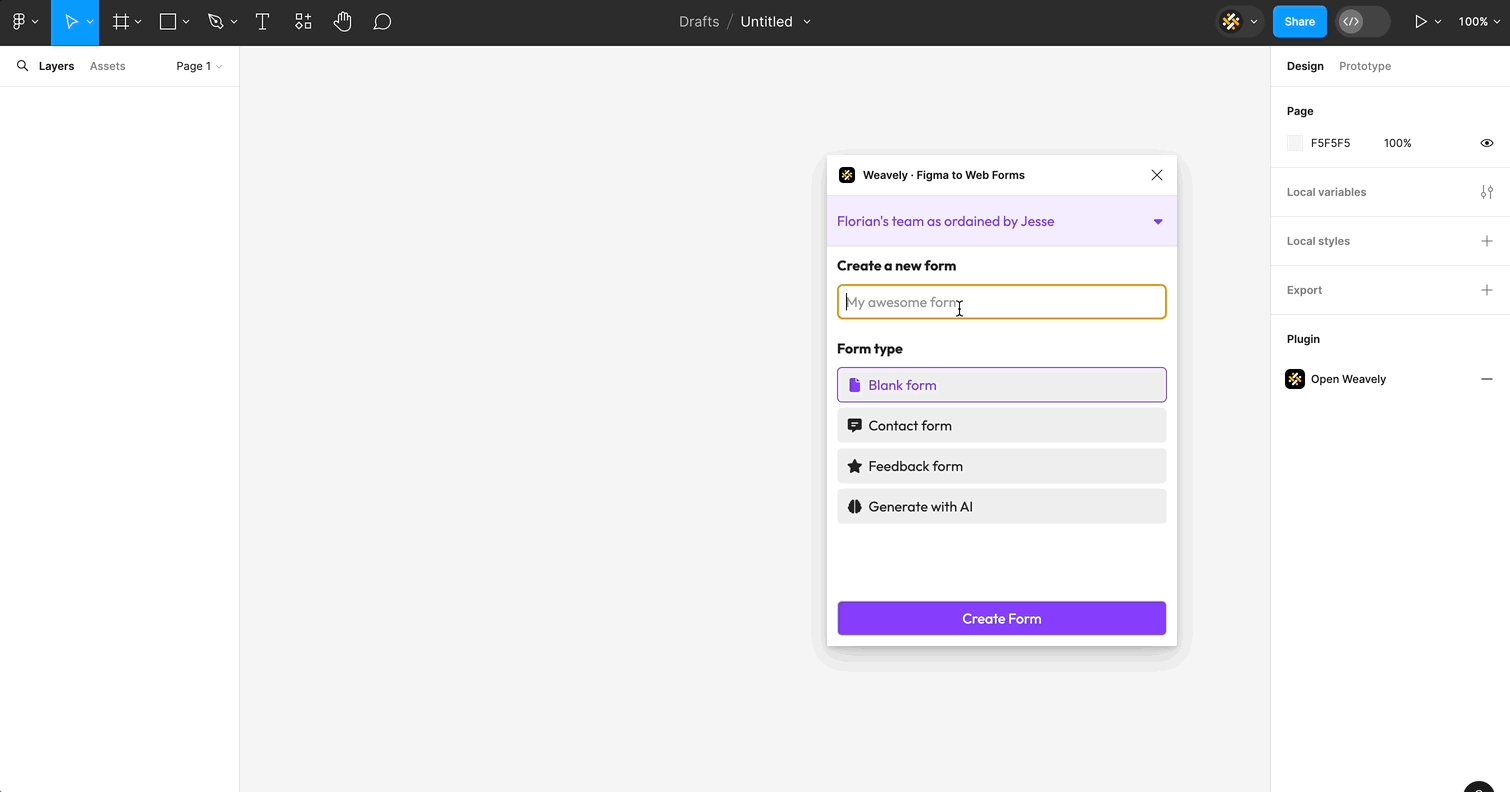
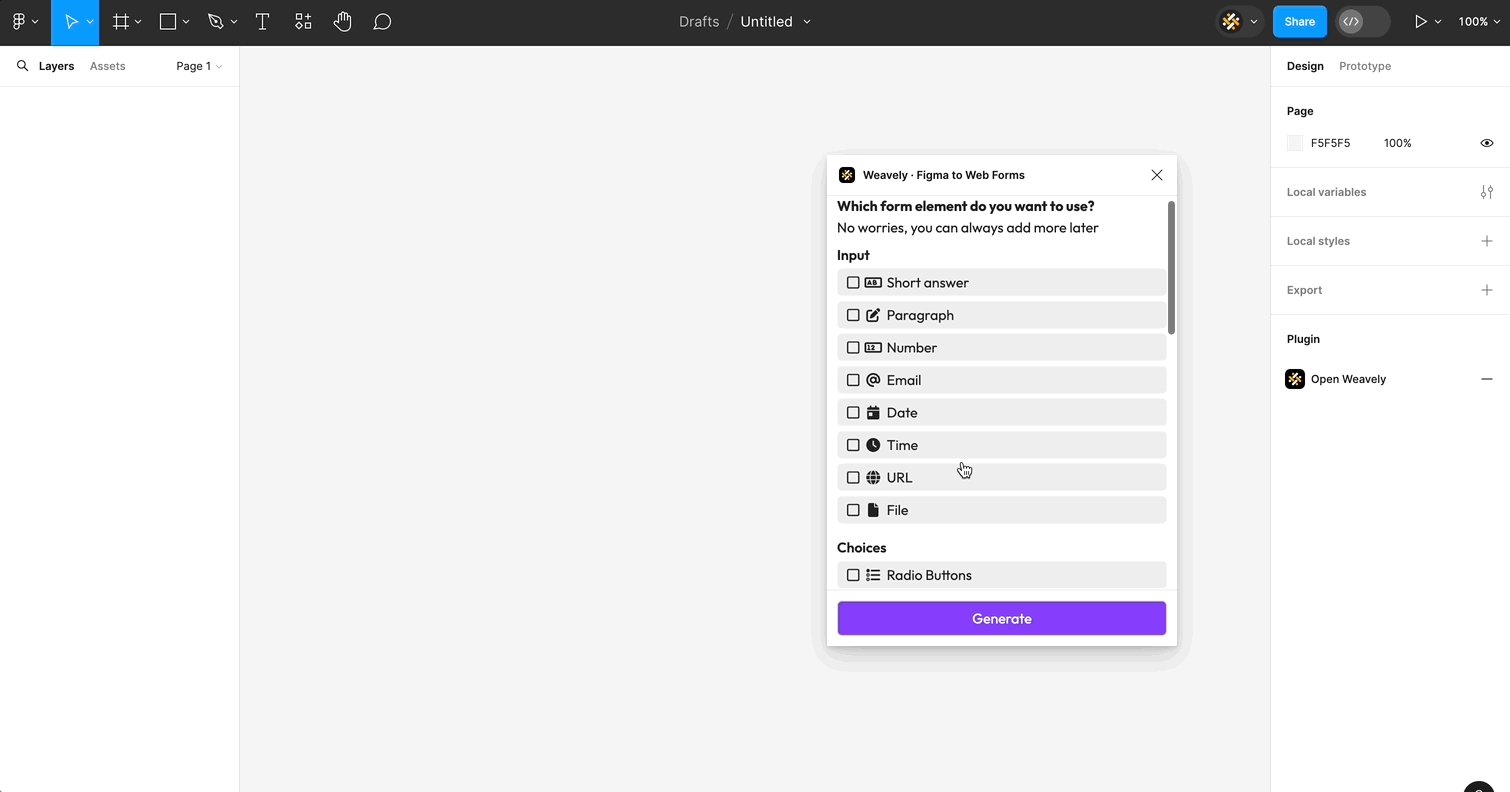
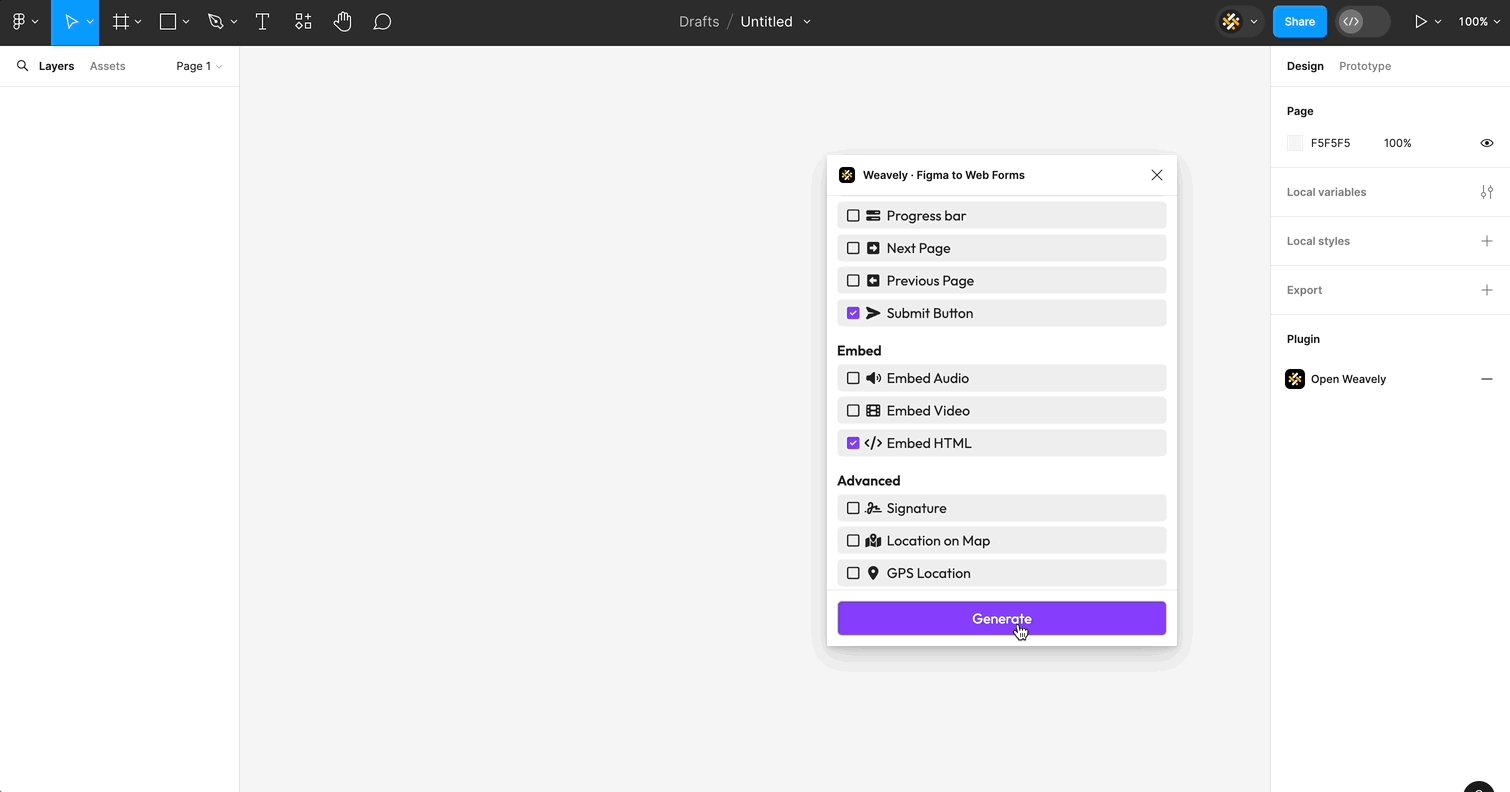
After installing the plugin and setting up your account, open it in a new Figma design file to start building your form. Choose form elements from the Weavely component library, ensuring you select at least the “Embed HTML” element. Feel free to add additional form fields based on the requirements of your survey.

Step 2: Edit the Design of Your Form, It’s 100% Customisable!
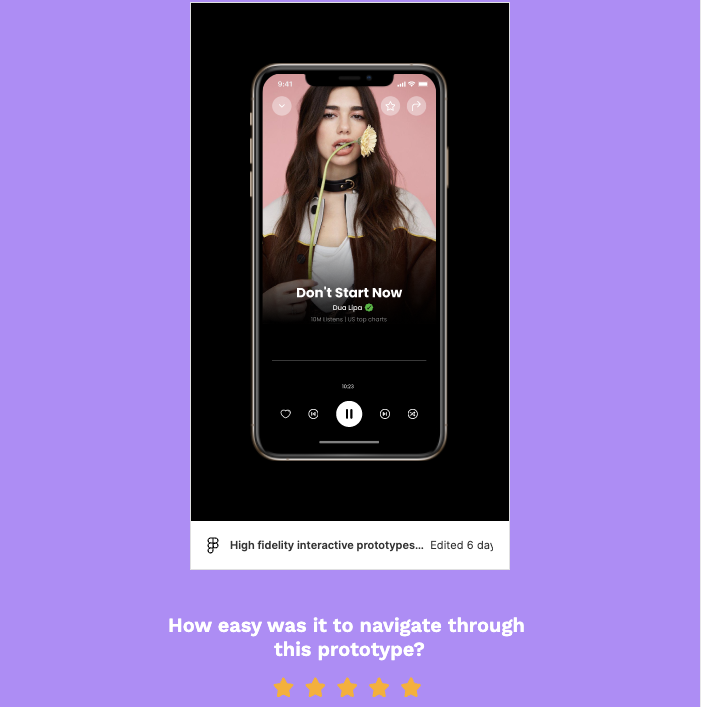
Leverage the form element components created by the Weavely plugin, combined with the extensive capabilities of Figma, to design your survey according to your preferences. We opted for a straightforward approach and incorporated a simple scale rating into our survey.

Step 3: Copy the “Embed Code” of Your Figma prototype
In contrast to Google Forms, Weavely allows you to embed your prototype directly into your survey rather than just providing a link. To achieve this, you'll need to generate and copy the "embed code" for your Figma prototype, following these steps:

Step 4: Paste This Embed Code to Your Weavely Form
Choose the "Embed HTML" form element and insert the code produced by Figma into the configuration panel within the Weavely plugin. Remember to specify the iframe's width and height as 100% if you want it to adhere to the design you've created.

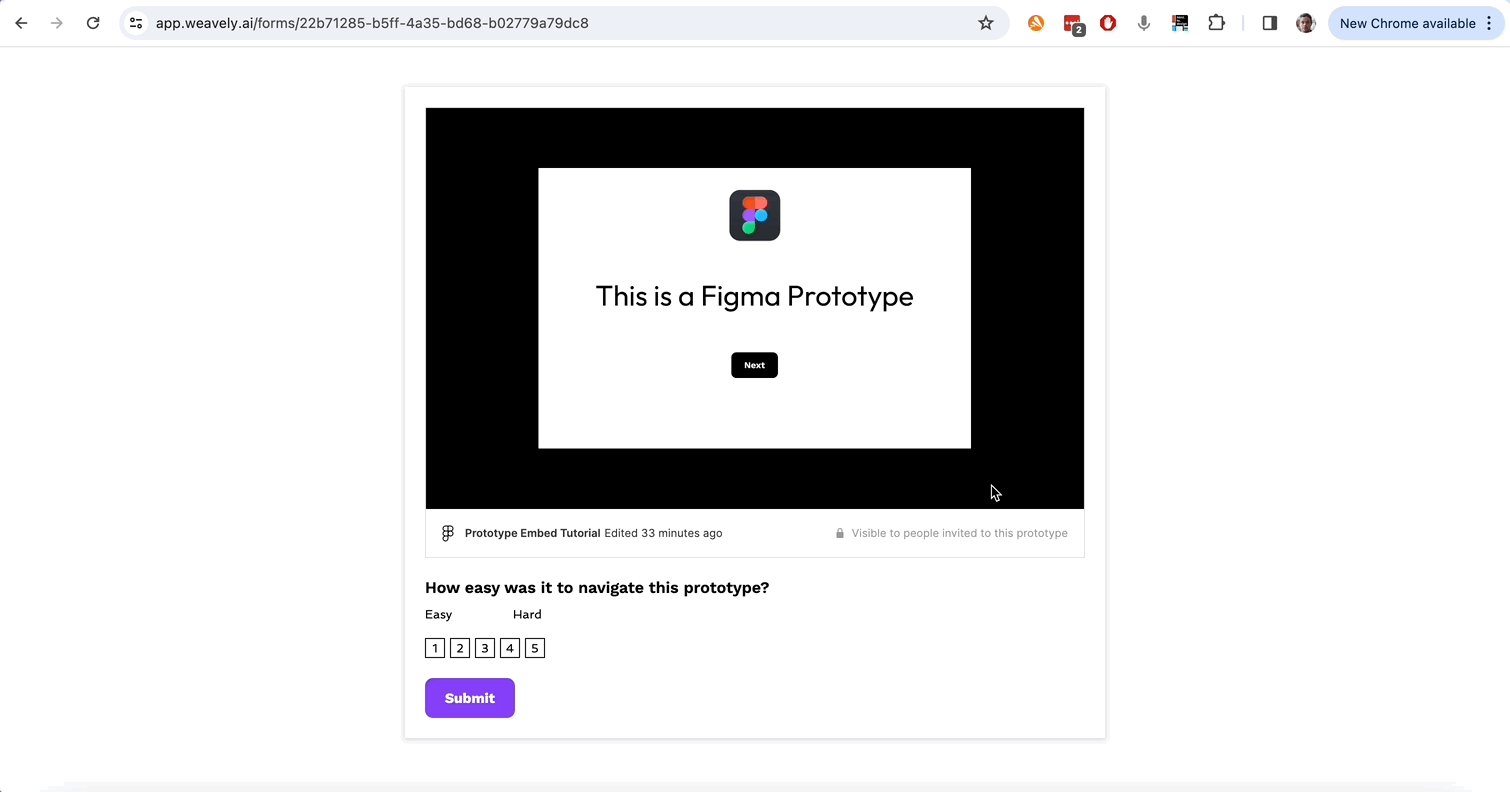
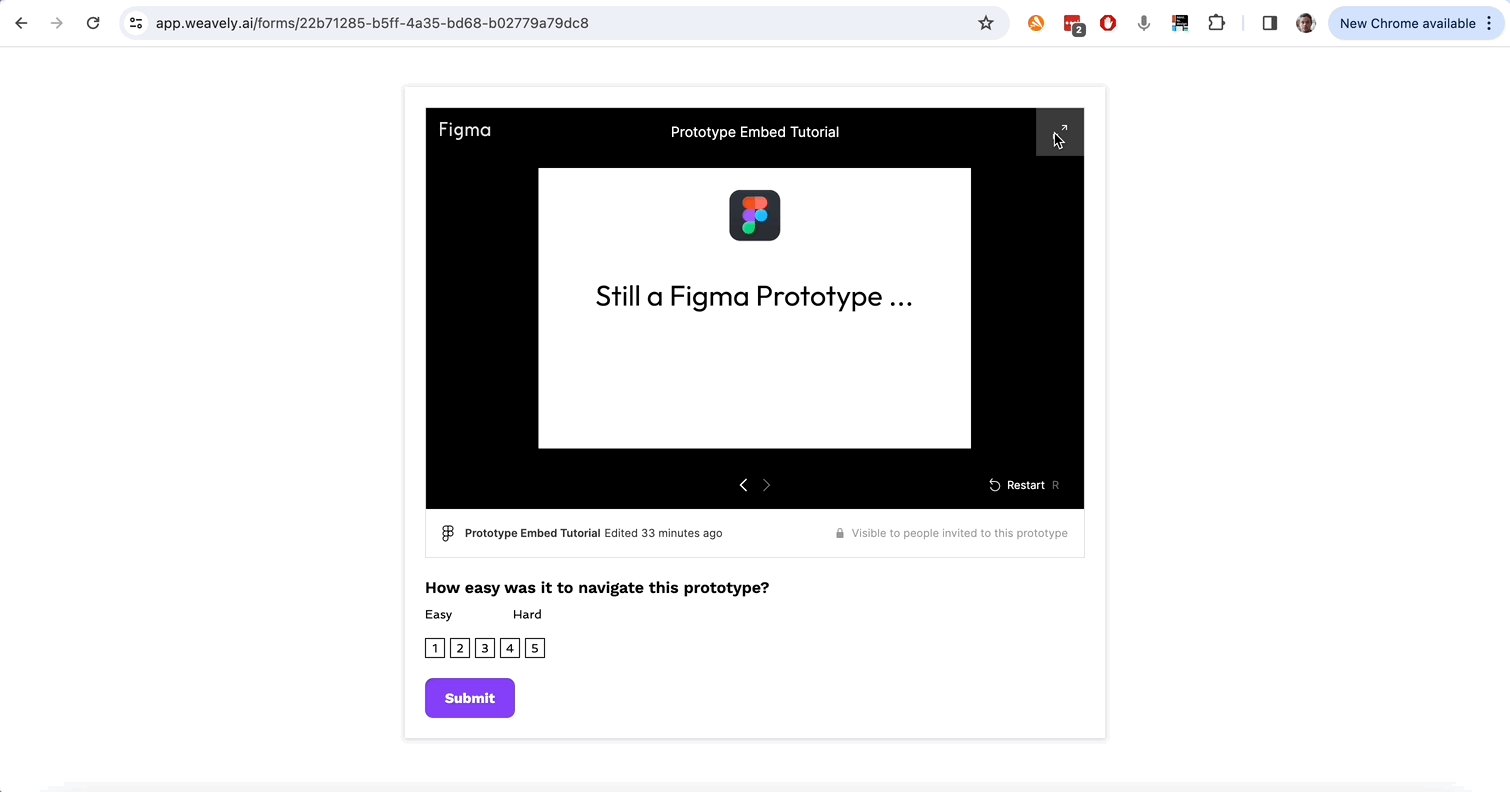
Publish Your Form & Enjoy the Result
That's all set! Now, click the "Publish" button in the Weavely plugin to share your survey with your users. Here's a preview of what our simple survey looks like in the browser.