Integrating Figma prototypes directly into your user research surveys can be a game-changer for UX designers. Not only does it enhance your respondents’ experience completing the survey, but it also reduces the number of respondents that don’t complete your research (each link click is an opportunity to drop out!).
In this article we’ll dive into two popular form-building tools that enable you to add Figma prototypes to surveys. We’ll first take a look at Typeform, one of the most popular form builders. Although Typeform allows you to add Figma prototypes to your survey, the experience for the respondent may not be the best. Finally, we’ll showcase how to use Weavely, a “Figma to web form” plugin that is specifically made for UX designers and Figma users.
Figma and Typeform
Adding your Figma prototype to a Typeform is a simple four-step process.
Step 1: Create Your Survey
Kind of obvious, but you have to start somewhere! Go ahead and hit that big old “Create new form” button.

Step 2: Add a Question That Will Link to Your Figma Prototype
Depending on how you set up your survey, you might ask a question per prototype or have a single prototype for multiple questions. Either way, it’s always a good idea to make sure that the user doesn’t need to cycle back to the start of your survey if they accidentally close the prototype screen.

Step 3: Get a Link to Your Figma Prototype
This step you’ll be most familiar with. Go ahead and run your prototype in “presentation” mode inside of Figma, click “Share prototype” and copy the link from the modal.

Step 4: Link Typeform and Figma
For the moment the only way you can add a Figma prototype to a Typeform survey is by adding a hyperlink to your question’s description. Of course, this isn’t ideal, as it will open a new separate browser tab for your respondent. To overcome this issue, read our next part about Weavely.

Figma and Weavely
Weavely is a form-building tool that is made specifically for Figma. It enables designers to create their forms and surveys in Figma and automatically converts these to working web forms. For a general overview on how that works check out this short video tutorial.
In contrast to Typeform, Weavely allows you to completely embed your Figma prototype into your survey. This ensures that your respondents don’t need to leave the survey to click through it. Here’s the 4-step process to get this working in Weavely.
Step 1: Create Your Form, and Pick the Right Form Elements
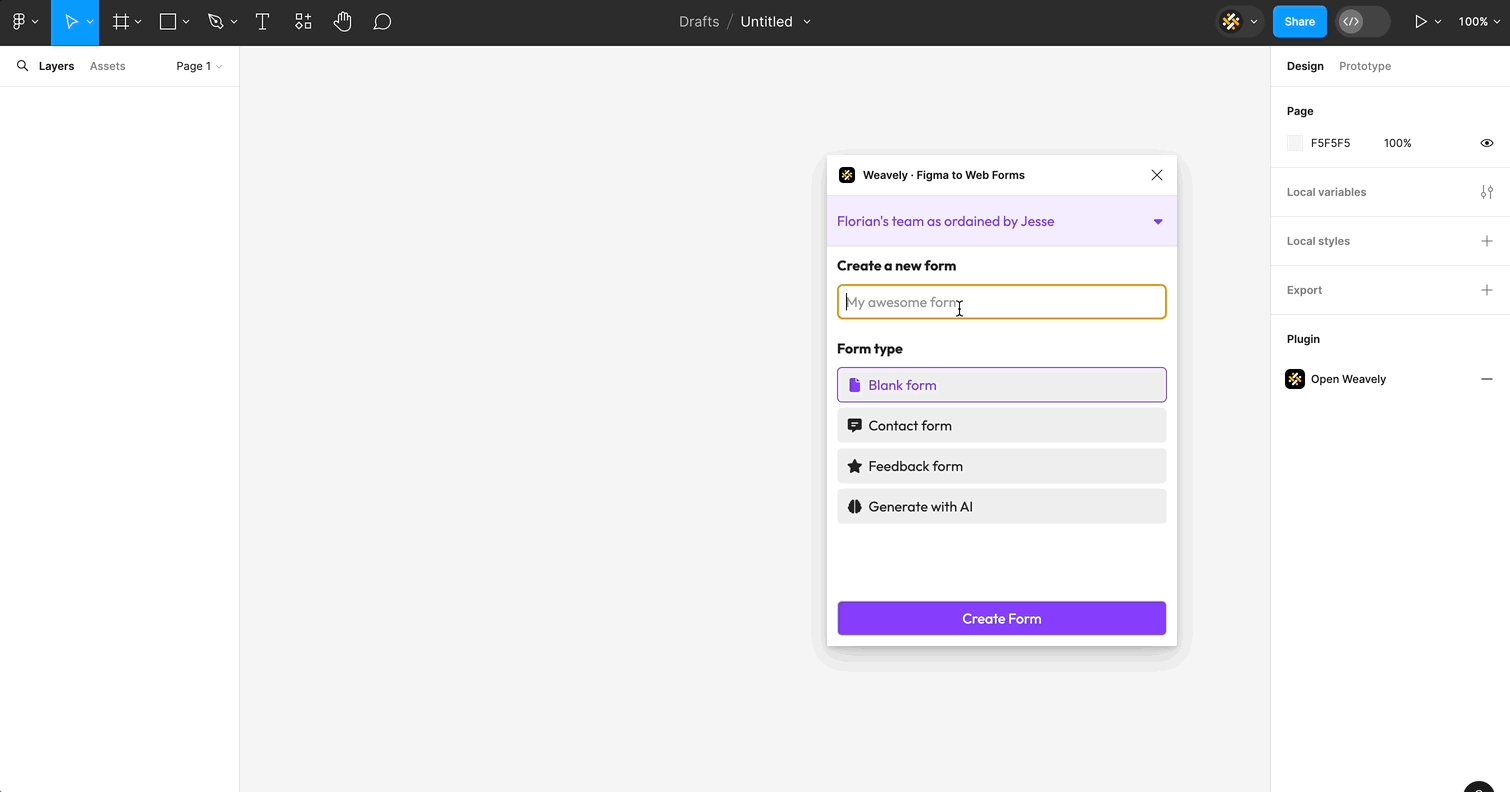
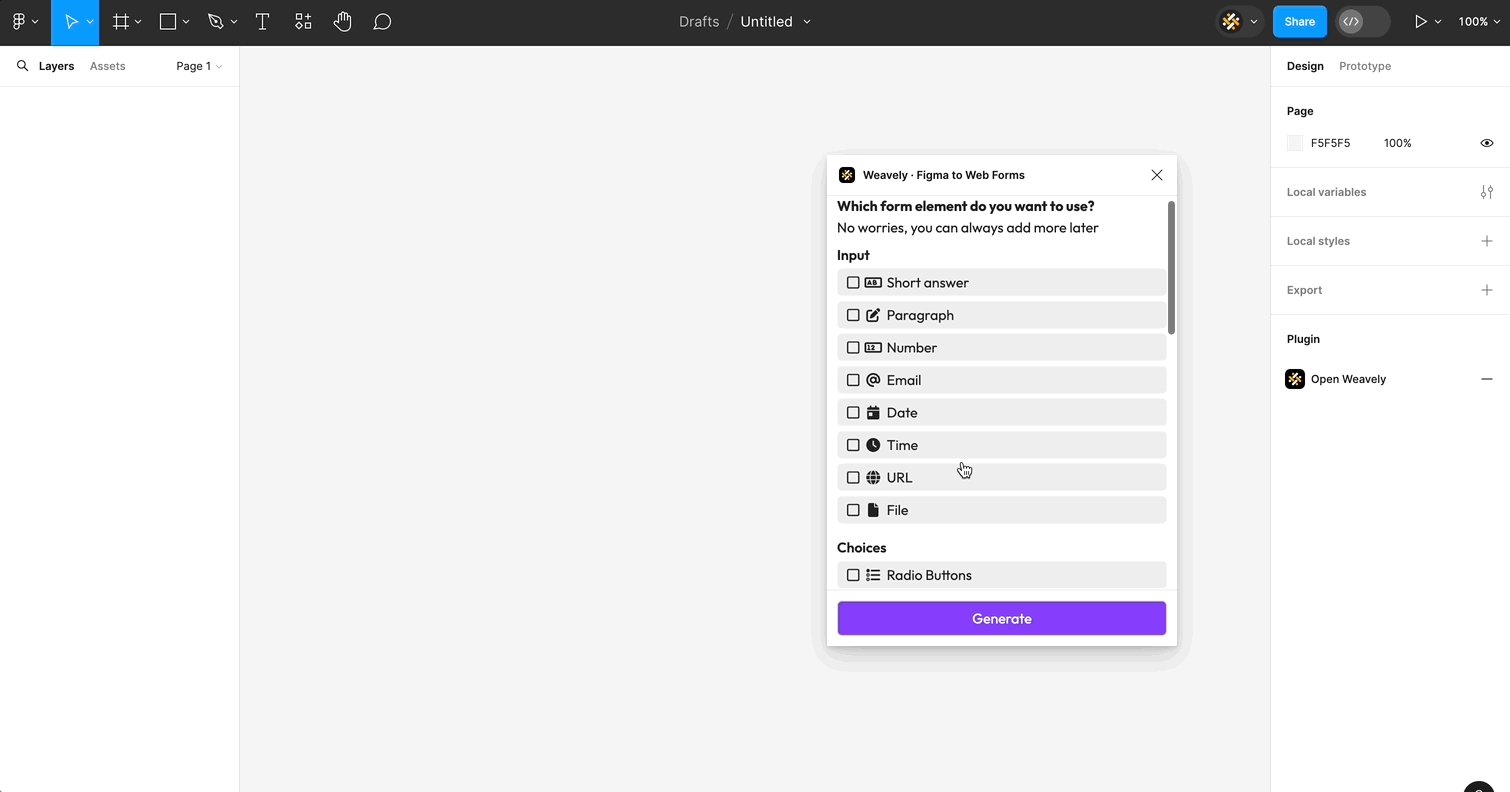
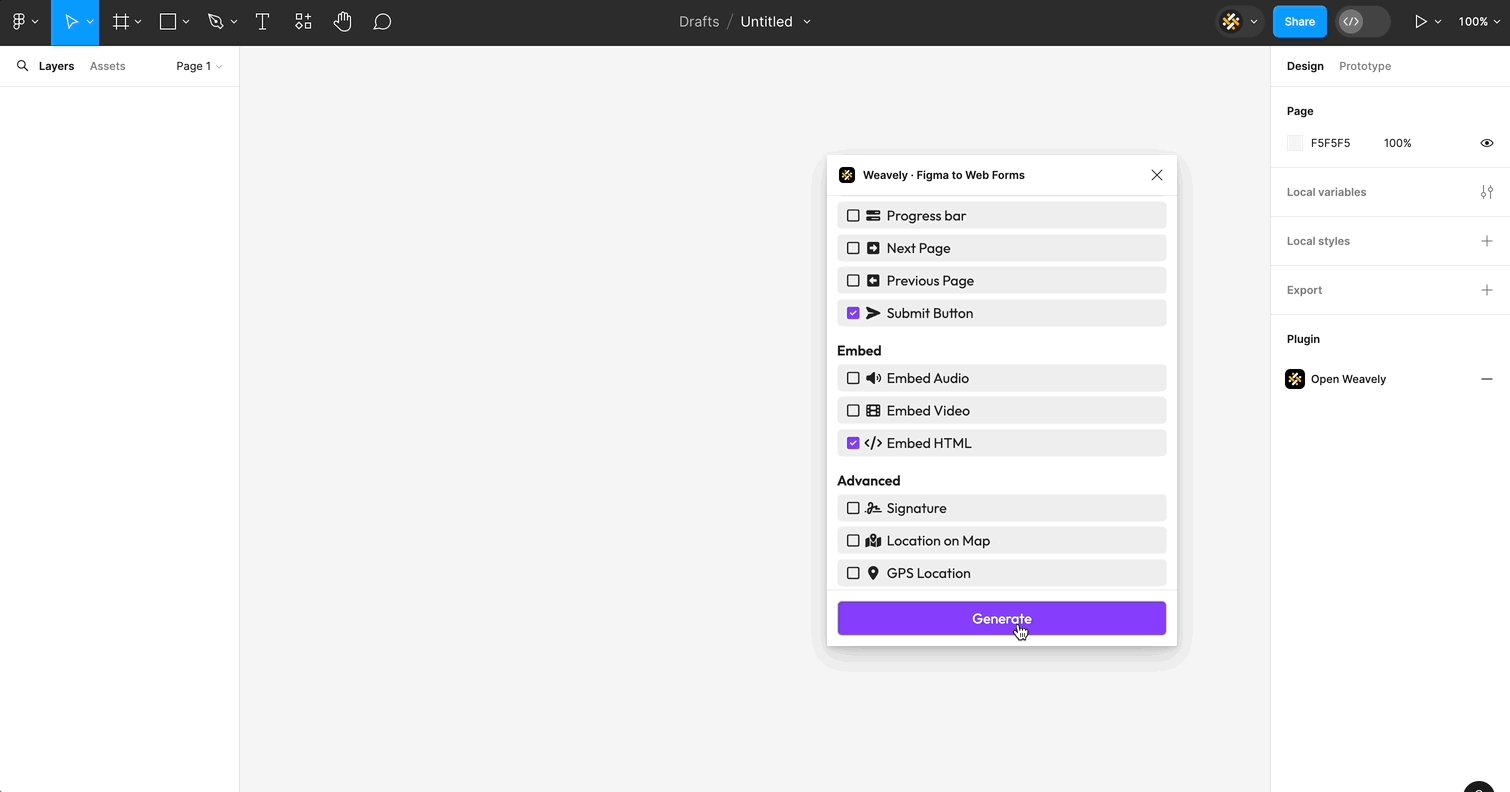
Once you’ve installed the plugin and created an account, go ahead and open it up to create your form. To do so, select form elements from the Weavely component library. Make sure to at least select one element (“Embed HTML" in our case). But of course you can also add more form fields depending on your survey needs.

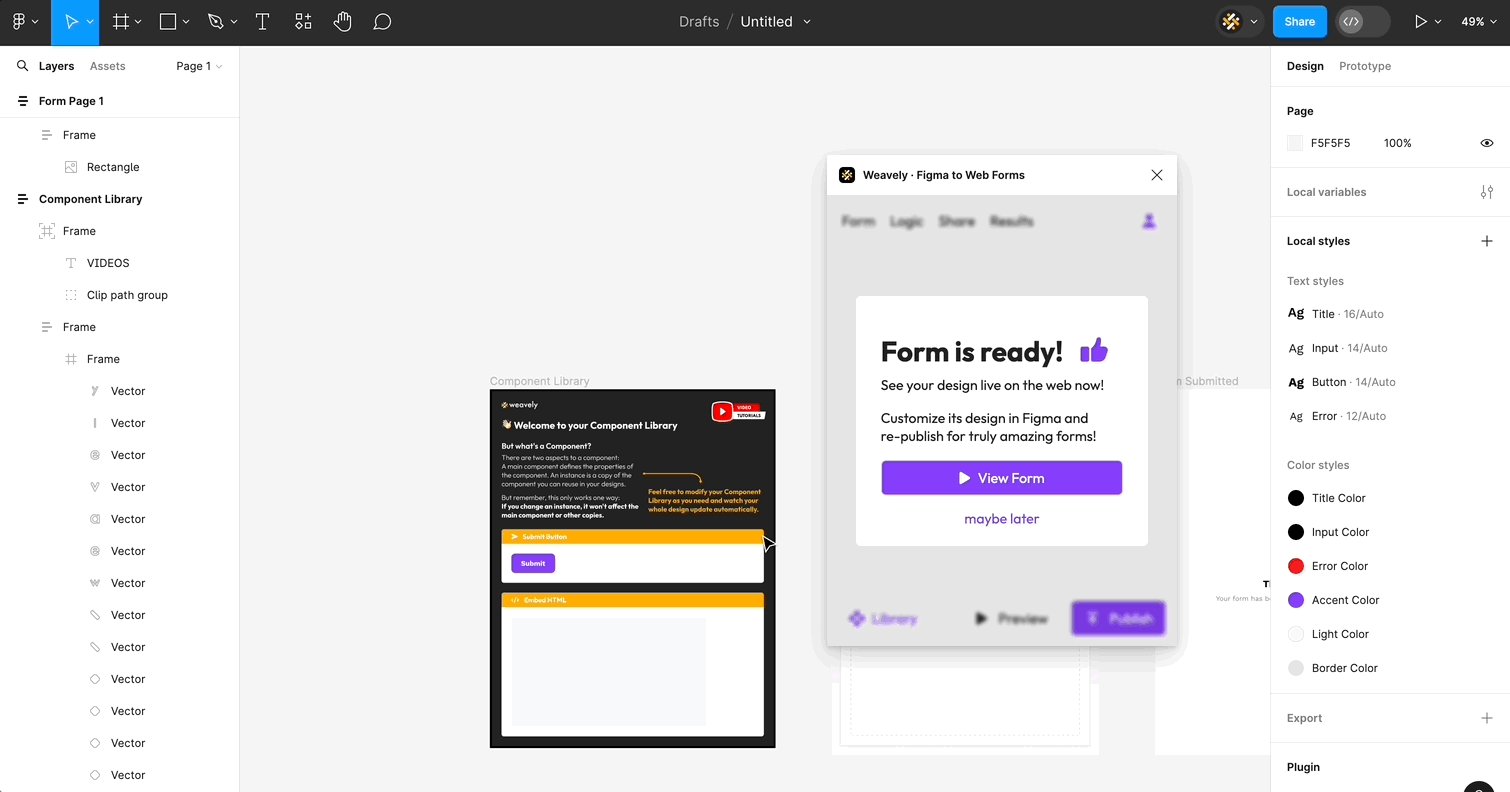
Step 2: Design Your Form in Figma, the Way You Want!
Use the form element components generated by the Weavely plugin and the full power of Figma to design your survey any way you want it. We kept it basic and added a simple scale rating to our survey.

Step 3: Get Your Figma Prototype’s “Embed Code”
Unlike in Typeform, in Weavely you’ll be embedding your prototype into your survey, and not merely linking to it. For this you’ll need to generate and copy your Figma prototype’s “embed code” as follows:

Step 4: Add the Embed Code to Your Weavely Survey
Select the “Embed HTML” form element, and paste the code generated by Figma into the configuration panel in the Weavely plugin. Don’t forget to set the iframe’s width and height to 100% if you want it to adhere to the design you made.

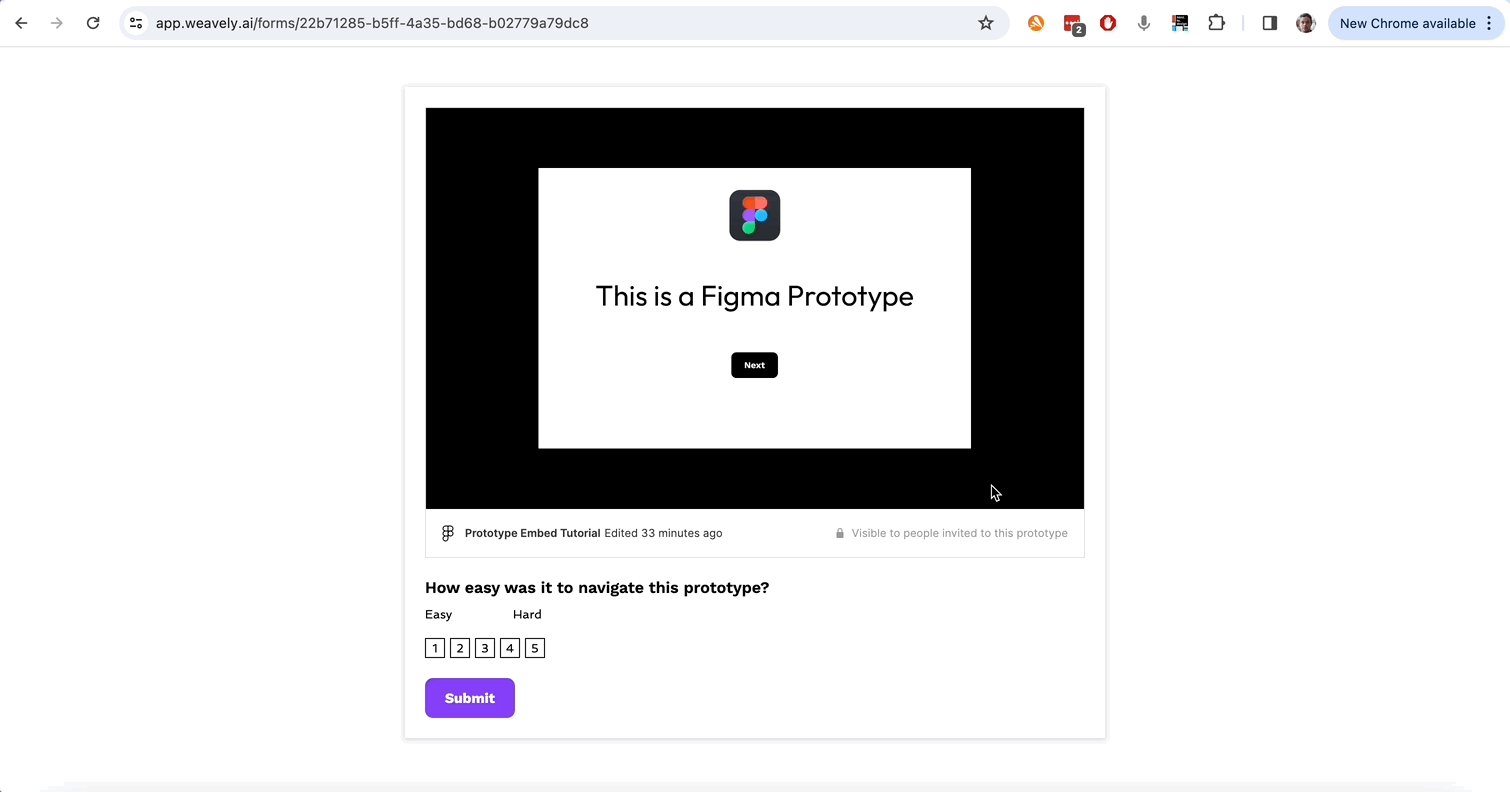
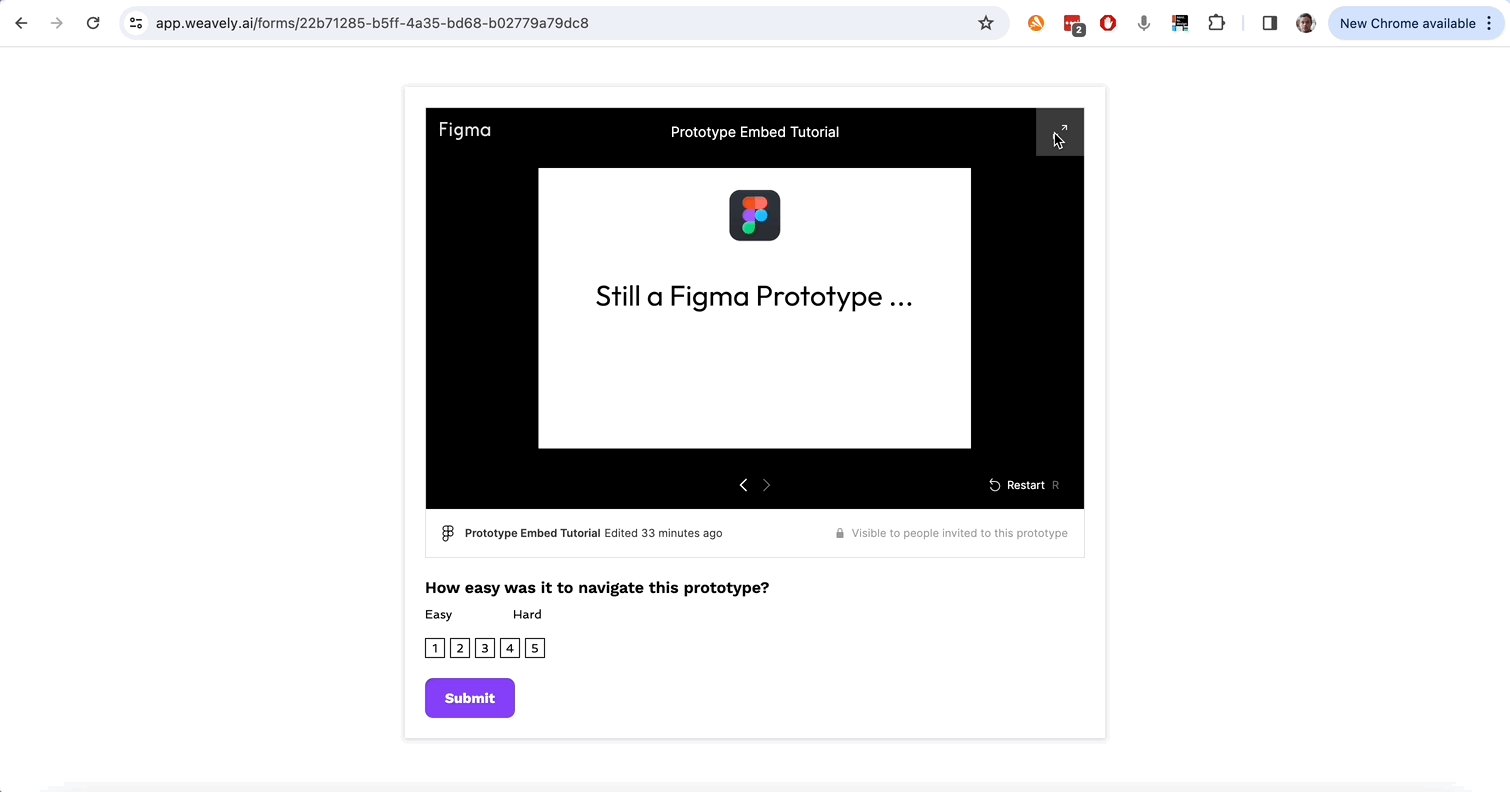
Publish and Share your survey
That’s it, you’re ready to hit the “Publish” button in the Weavely plugin and share your survey with your users. Here’s how our basic survey looks like in the browser.