Until recently, you’ve been able to design and publish forms from Figma using the Weavely plugin. But what you could do with your data collected from the Weavely forms was rather limited. You could export your responses as a CSV file and summarise them in graphs and charts in Figma (we actually really like this feature). But our Zapier integration has totally changed the game!
Zapier acts as a powerful middleman, connecting your Figma forms with more than 6,000 apps and services, making it easier than ever to automate tasks and workflows. The Figma to Zapier integration means that you can now effortlessly connect your form data to such third-party services as Google Sheets, Notion, HubSpot, Salesforce, various email providers, social media platforms and many-many more other products.
We are also proud to be the first plugin to connect Figma with Zapier, and hence with numerous other products :)
How Does the Zapier Integration for Figma forms work?
Thanks to Zapier's capabilities, you can create custom workflows that suit your specific needs. Updating a Google Sheet or a Notion table with new form responses from Figma forms, sending email notifications, or initiating follow-up actions in HubSpot is now super easy.
Below we will show how to connect Weavely to Zapier and how to send data from your Figma forms to Zapier.
Create a New Zap and Choose a Trigger App

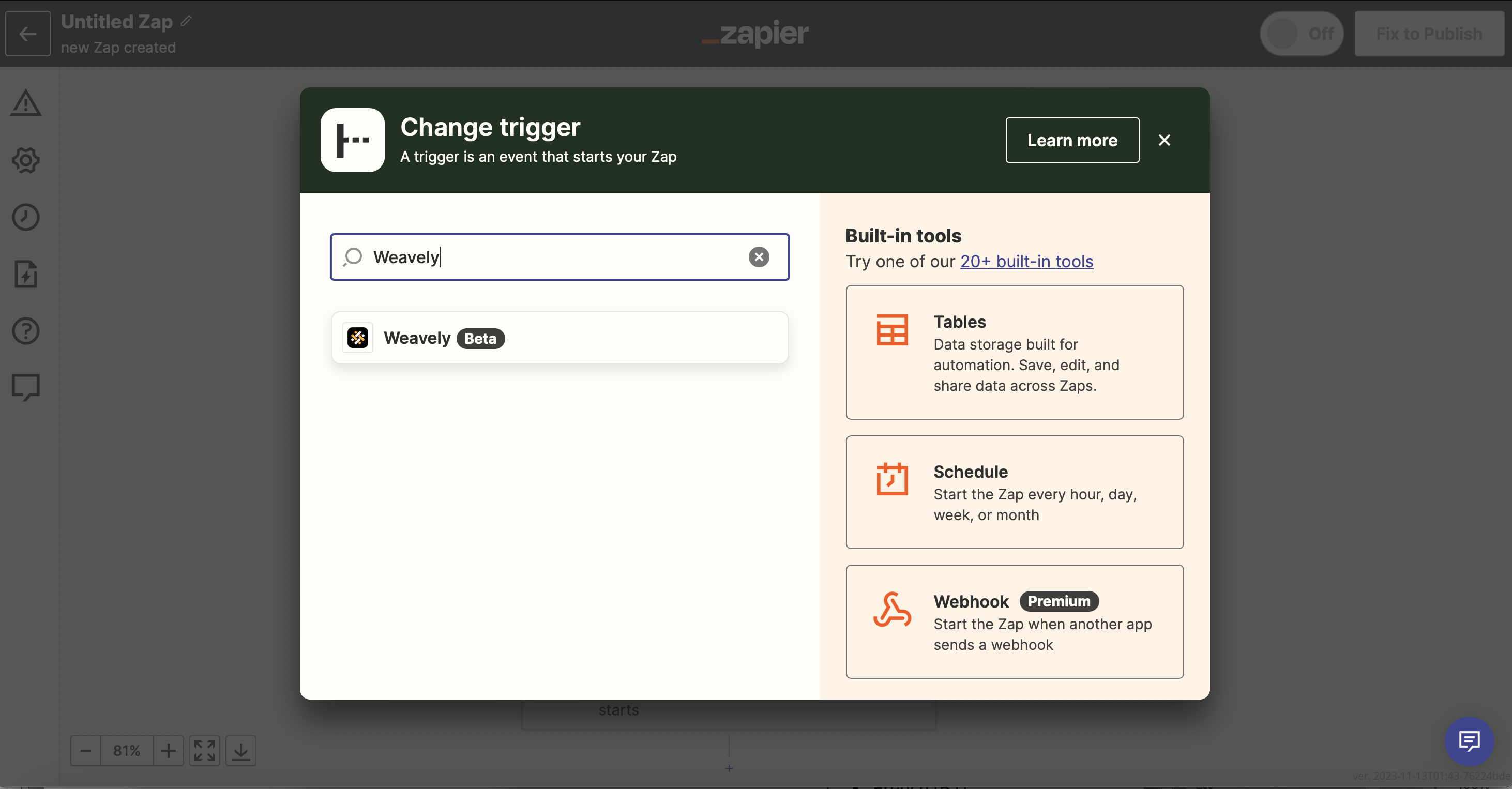
We start by logging into Zapier and creating a Zap. In the Zap editor, you will be presented with two settings - a trigger and an action. A trigger is is an application where the initial event occurs, and in our case we need it to be Weavely. So, go ahead, click on the trigger and search for Weavely.
If you're not familiar with Zapier, here you can learn more about setting up with this platform.
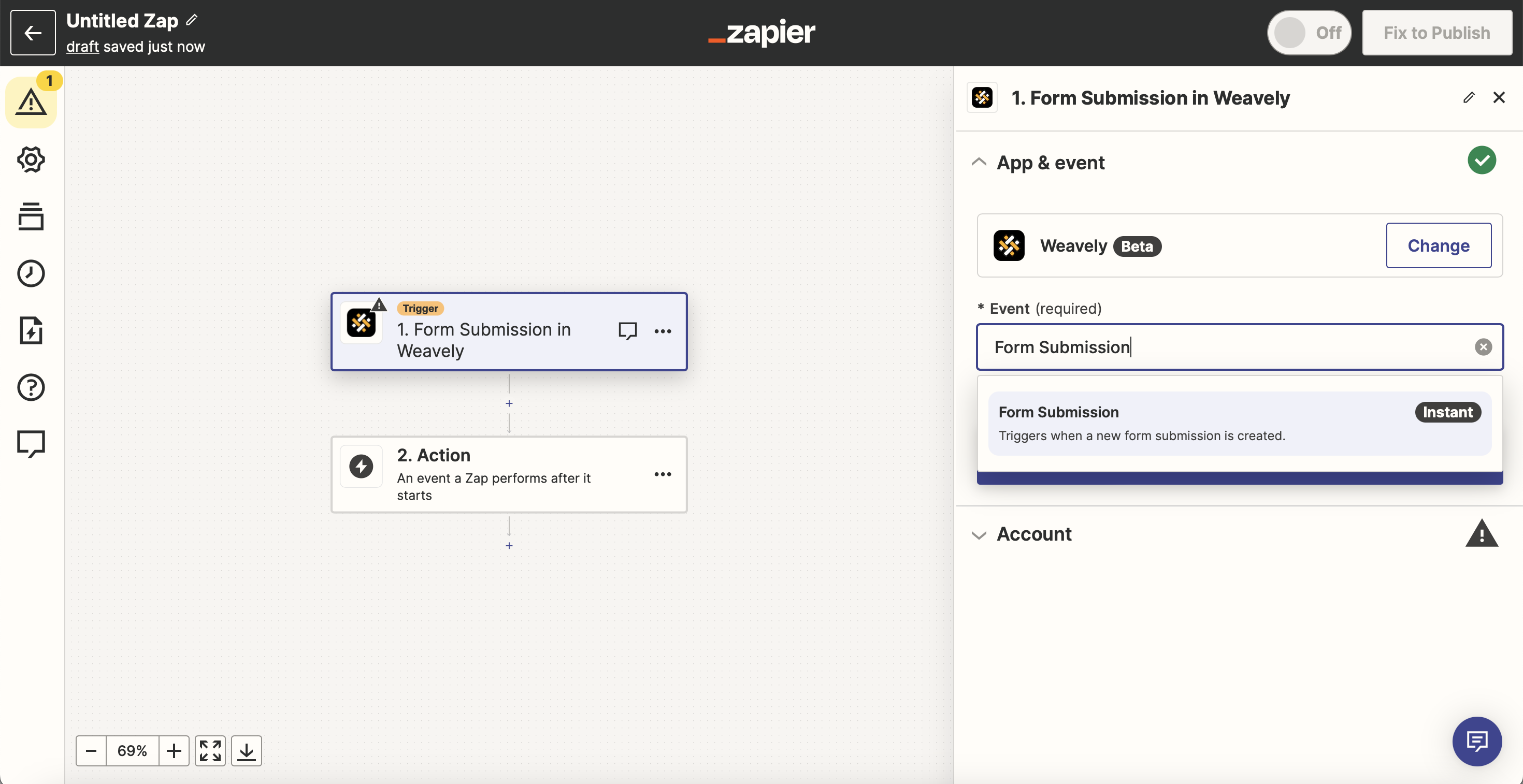
Select a Trigger Event

After choosing the trigger app, you'll need to specify the event that will initiate the automation. For the moment Weavely only supports one event which is a form submission. That's because we only want one single event to take place - to send data collected in the form to third-party platforms.
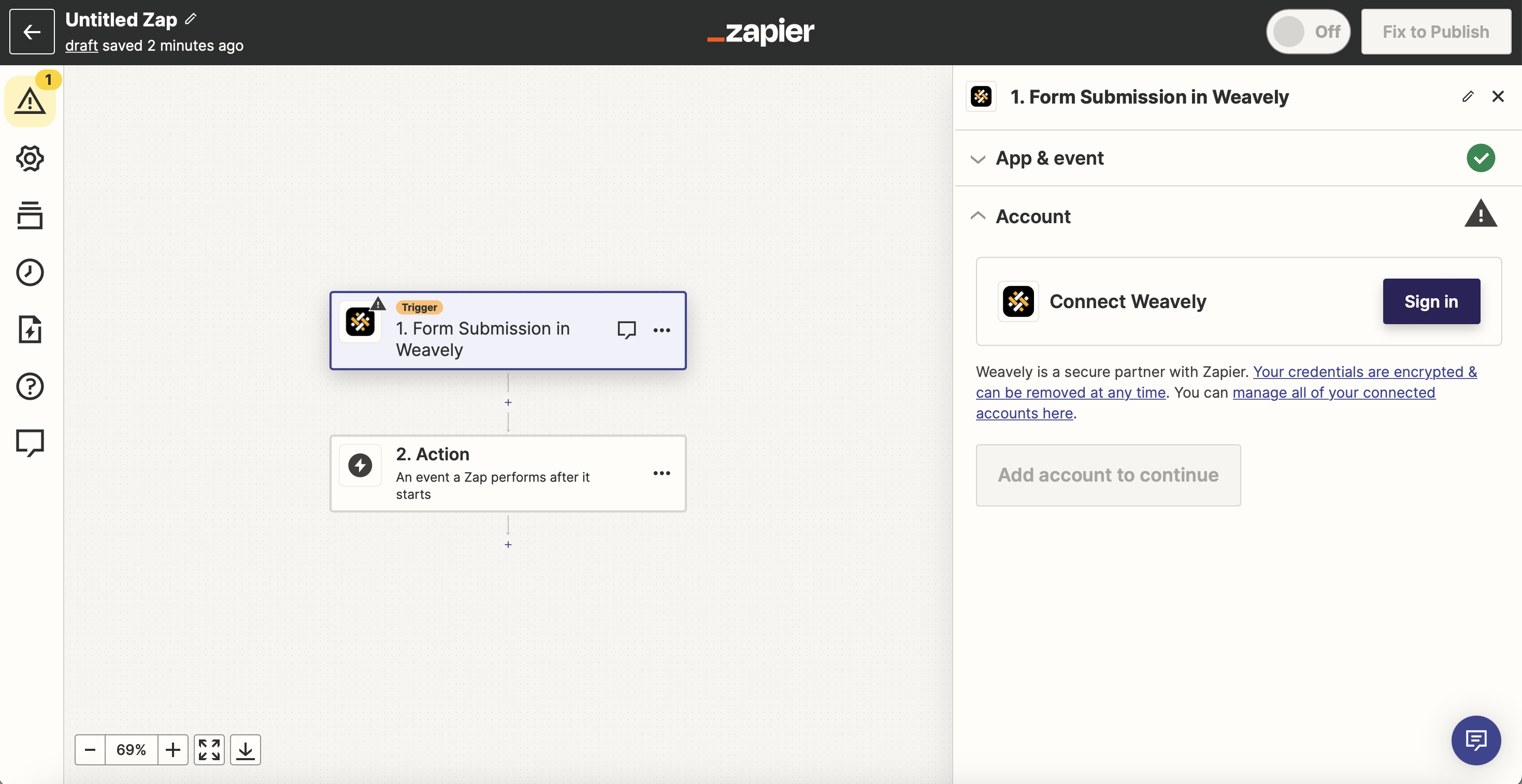
Connect Your Account

After you selected the event, Zapier will ask you to connect your account for the chosen app. You'll need to connect your Weavely account with Zapier by signing in with Weavely.
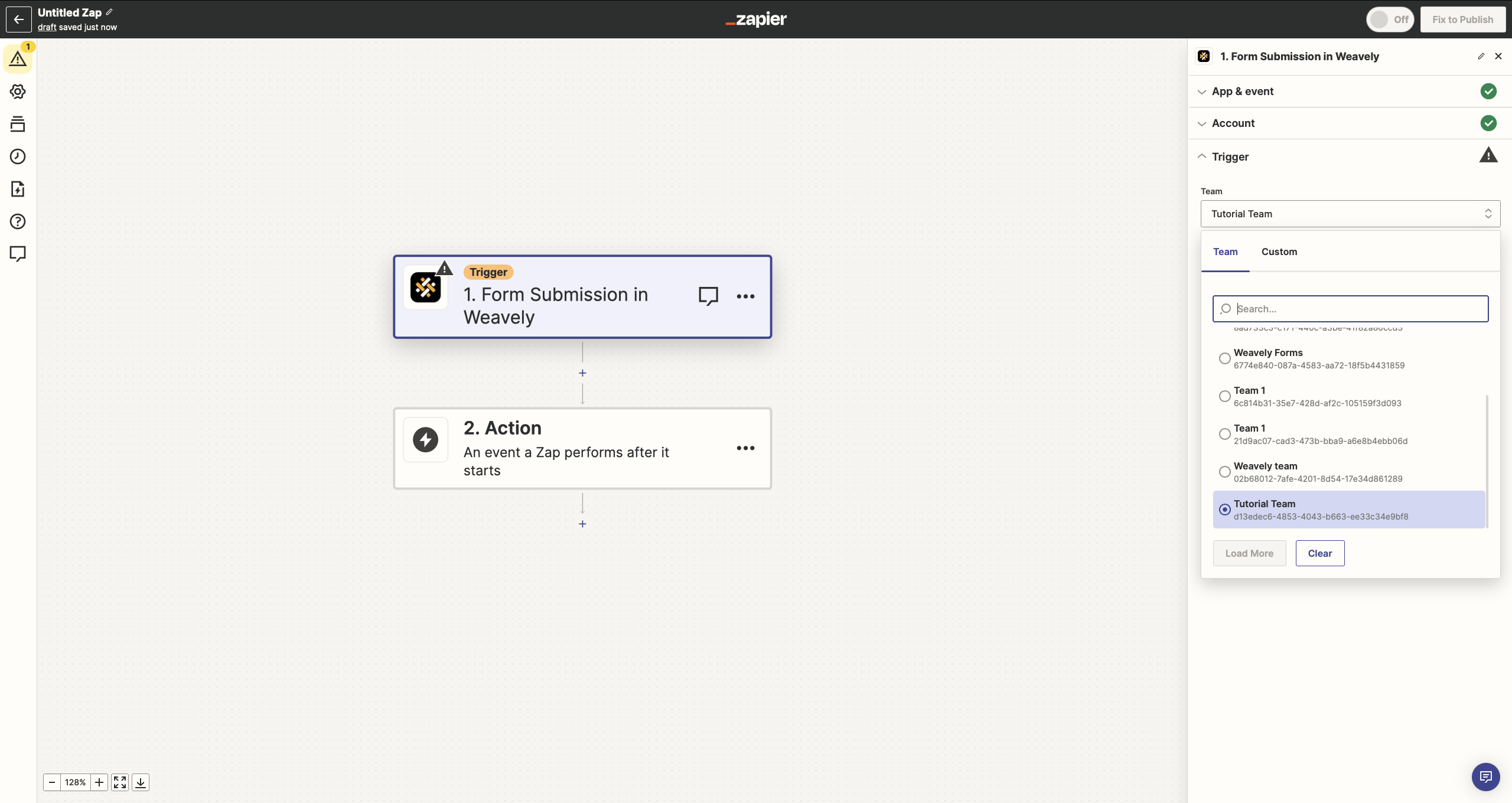
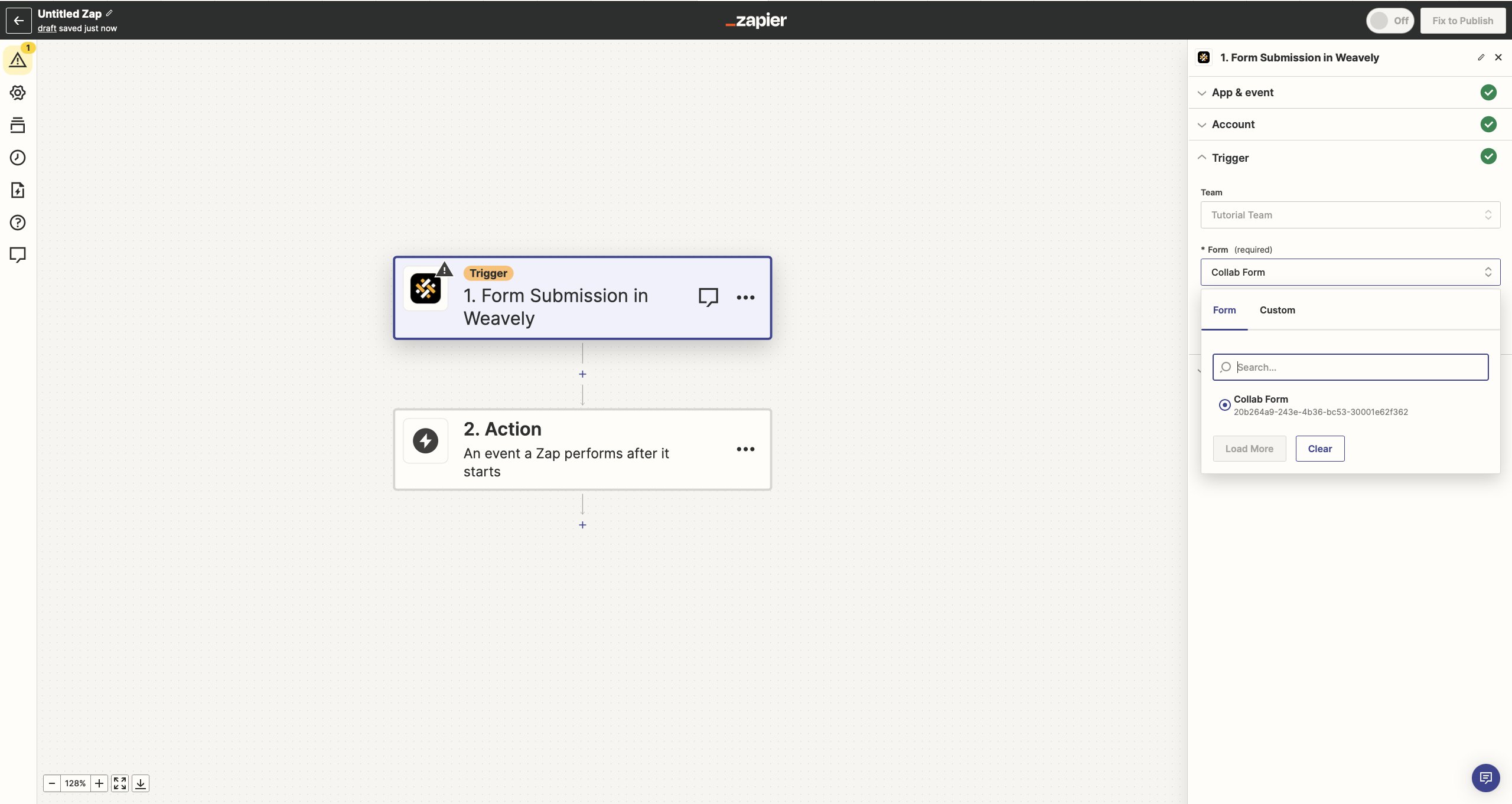
Configure Trigger Options

Okay, by now we've gone through most of the set-up. What's left is to configure specific options based on the chosen trigger event. For Weavely it consists of two steps. The first is to choose the team in which your form was created. If you have just one team, you'll only see this sole option.

The second step, and the last one, is to select a form. You can later test the trigger to make sure the setting works as intended.
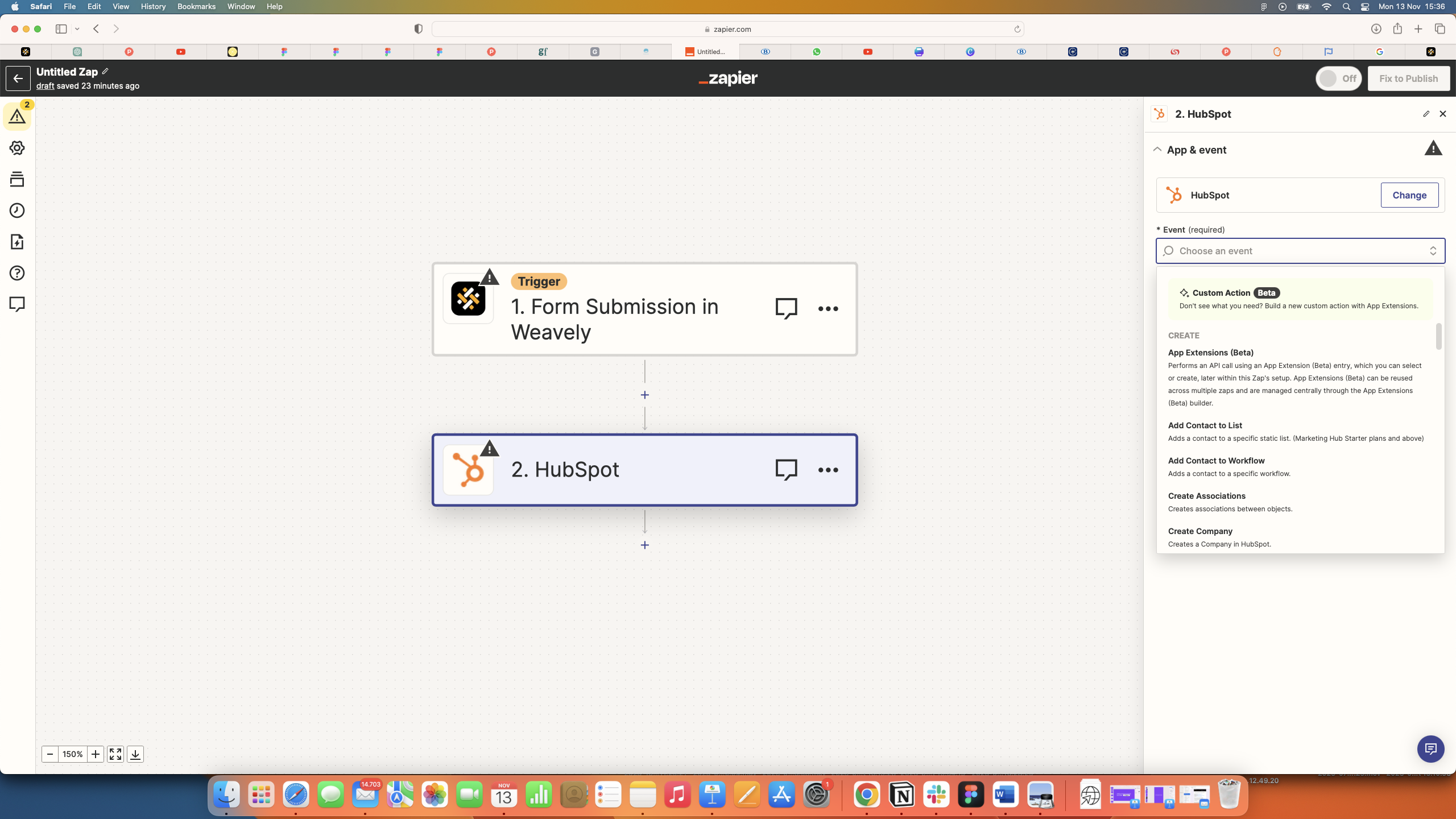
Set Up an Action

Once the trigger is configured and tested successfully, you move on to setting up the actions that will follow the trigger event.
By now, we've connected Weavely to Zapier which gives you access to thousands of integrations. This means that the next step is to choose what platform you want your Weavely form to integrate with. Let's say you want your form submissions to get imported directly to HubSpot. Easy!
Similarly to selecting Weavely as the trigger app, you can choose HubSpot as the action app. This is where the data will be sent.
Afterwards, you need to configure the action’s options. For example, send the form responses to HubSpot contact properties. Of course, the steps may differ for each user, as there are plenty of different ways to integrate your form submissions with HubSpot.
The same procedure will apply to setting up an action for Notion, Slack, Google Sheets, Salesforce, Mailchimp, social media platforms and more.




